Bài 8 Tạo một trang web mới - tham khảo trang web mẫu
Bài 8 - Tạo một trang web mới - tham khảo trang web mẫu
Trước khi thiết lập kích thước layout cho trang web của Bạn , Bạn nên nghiên cứu các giải pháp kích thước trang web của mình.
Bài 8A - Xác định kích thước trangBạn truy cập vào 1 website nào đó mà Bạn thấy thích chụp lại màn hình.
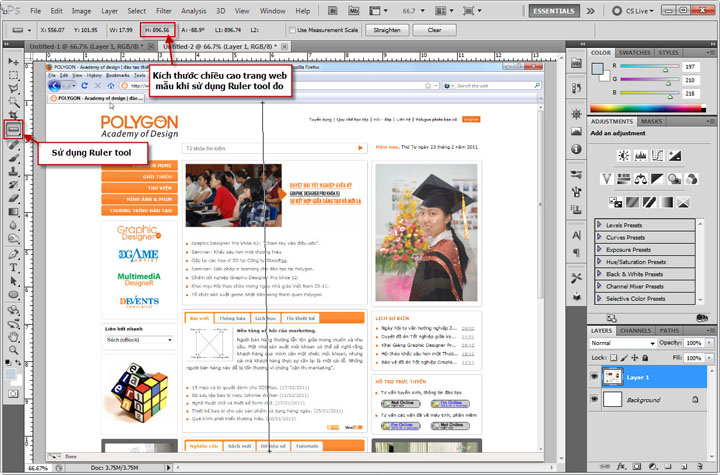
Trong Photoshop Bạn nhấn Ctrl+N để tạo file mới, nhấn Ctrl+V để đưa ảnh chụp màn hình vào sau đó dùng công cụ Ruler tool để đo kích thước ngang và dọc trang web mà Bạn thích từ đây Bạn có thể mường tượng được kích thước trang web của mình sau khi thiết kế xong nó sẽ như thế nào, lớn quá hay nhỏ quá để hiệu chỉnh sao cho phù hợp.
Bạn có thể thiết lập kích thước trang web của mình tùy ý tuy nhiên theo các designer có kinh nghiệm thì họ chỉ khống chế thiết lập kích thước cho bản thiết kế của mình là 1000x768 px vì hiện nay đa số người sử dụng internet sử dụng độ phân giải màn hình là 1024x768 px, và như vậy nếu Bạn không muốn xuất hiện 1 thanh cuộn ngang gây bất tiện cho người dùng thì nên sử dụng kích thước nhỏ hơn.
 |
| Dùng ruler đo kích thước |
Xem clip hướng dẫn:
 |
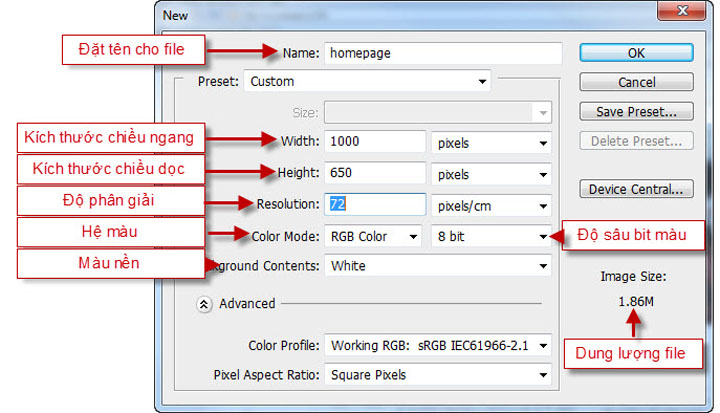
| Thiết lập file mới |
Bài 8B Tạo một trang mới
Mở Photoshop -> File -> New… (Ctrl+N)
Mở Photoshop -> File -> New… (Ctrl+N)
Trong bảng New thiết lập các thông số:Tên file: NameKích thước chiều ngang (Width): 1000 pxKích thước chiều dọc (Height): 650 pxĐộ phân giải (Resolution): 72 pxHệ màu (Color mode): RGB Color - Độ sâu bit màu: 8 bitMàu nền (Background Contents): WhiteNhấn OK Sau đó Save lại với đuôi mở rộng PSD
Xem clip hướng dẫn:
Bài 8C - Thiết lập cấu trúc trang, tham khảo trang mẫu.
Mở file layout2.psd trong thư mục 08_03_storyboard.
Nút là phần mềm quản lý file Bridge của Adobe,
là phần mềm quản lý file Bridge của Adobe,  mini Bridge được tích hợp trong Photoshop nhằm quản lý file được thuận tiện,
mini Bridge được tích hợp trong Photoshop nhằm quản lý file được thuận tiện,  Để quản lý ẩn/hiện Ruler, guides, Grids.
Để quản lý ẩn/hiện Ruler, guides, Grids.
Mở file layout2.psd trong thư mục 08_03_storyboard.
Nút
Để tạo 1 gudes mới Bạn nhấn và giữ chuột trên thanh ruler kéo xuống cửa số làm việc. Các đường Guide này có tác dụng giúp ta kiểm soát kích thước, khoảng cách các đối dễ dàng hơn khi bật snap Guides. Để bật Snap Guides vào View -> Snap To ->Click vào Guides.
 |
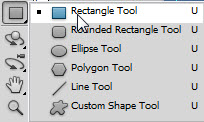
| Rectangle Tool |
 |
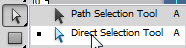
| Direct Selection Tool |
Tiếp tục tạo ra các khối hình học để điều chỉnh bố cục layout. Trong trường hợp khối hình học được vẽ lớn hoặc nhỏ hơn nhu cầu thì Bạn có thể chọn công cụ Direct Selection Tool ->click vào viền đối tượng cần điều chỉnh nắm viến đối tượng và di chuyển (để có thể di chuyển theo phương thẳng đứng hoặc ngang Bạn nhấn phím Shift khi di chuyển).
Để nhân đôi một đối tượng Bạn nhấn Alt+Shift và di chuyển.
Để nhân đôi một đối tượng Bạn nhấn Alt+Shift và di chuyển.
 |
| Rectangle Tool |
Bạn chọn công cụ Horizontal Type Tool để nhập văn bản vào layout đang thiết kế, chọn công cụ Move Tool để di chuyển văn bản vào vị trí. Nếu muốn tạo ra một khối text Bạn chỉ việc chọn Direct Selection Tool, click và kéo trong của sổ làm việc sau đó nhập text vào. Để copy nội dung text Bạn thao tác tương tự như nhân đôi đối tượng.
 |
| Rectangle Tool |
Đến lúc này Bạn hãy click vào mũi tên nhỏ bên cạnh folder content trên tab Layer để tham khảo cấu trúc một layout hoàn chỉnh. Hãy click vào ô vuông nhỏ bên cạnh mũi tên để cho các đối tượng hiển thị.
Mọi thắc mắc tong quá trình thực hành xin gửi e-mail về jonlynguyentuan@gmail.com chúng tôi sẽ giải đáp thắc mắc cho Bạn.
Chúc các Bạn thành công.
Chúc các Bạn thành công.
Nhận xét
Đăng nhận xét